Nội dung
Phần front-end của một trang web được hiểu là phần tương tác với người dùng. Tất cả mọi thứ bạn nhìn thấy khi điều hướng trên Internet, từ các font chữ, màu sắc cho tới các menu xổ xuống và các thanh trượt, là một sự kết hợp của HTML, CSS, và JavaScript được điều khiển bởi trình duyệt máy tính của bạn.
Các kỹ năng và công cụ
Các lập trình viên front-end chịu trách nhiệm cho giao diện của một trang web và kiến trúc những trải nghiệm của người dùng. Để thực hiện được những mục tiêu đó, các lập trình viên front-end phải tinh thông 3 ngôn ngữ chính: HTML, CSS, và ngôn ngữ lập trình JavaScript. Ngoài việc thông thạo các ngôn ngữ đó, các lập trình viên front-end cần phải làm quen với các framework như Bootstrap, Foundation, Backbone, AngularJS, và EmberJS, để đảm bảo nội dung luôn hiển thị tốt trên mọi thiết bị khác nhau, và các thư viện như jQuery và LESS, đóng gói code vào trong một hình thức giúp tiết kiệm thời gian và hữu dụng hơn. Rất nhiều công việc dành cho lập trình viên front-end cũng yêu cầu kinh nghiệm với Ajax, một kỹ thuật được sử dụng rộng rãi bằng cách dùng JavaScript để cho phép các trang load một cách tự động bằng cách tải dữ liệu máy chủ ở phần background. Sử dụng những công cụ này, các lập trình viên front-end làm việc chặt chẽ với các designer hoặc nhà phân tích trải nghiệm người dùng để biến những mockup, hoặc wireframe, từ phát triển tới sản phẩm thực tế. Các lập trình viên front-end giỏi cũng có thể xác định chính xác các vấn đề cụ thể trong trải nghiệm của người dùng, cung cấp các khuyến nghị và giải pháp hệ thống hóa để ảnh hưởng đến thiết kế đó. Một điều quan trọng là họ có khả năng hợp tác với những nhóm khác trong công ty để hiểu rõ mục đích cụ thể, nhu cầu và cơ hội, và sau đó thực hiện theo những chỉ dẫn đó.
Một lập trình viên front-end là người chịu trách nhiệm thiết kế nội thất của ngôi nhà đã được xây dựng bởi một lập trình viên back-end.
Ví dụ như tất cả mọi thứ bạn đang nhìn thấy trên trang web này ngay bây giờ đều có thể được thực hiện bởi một lập trình viên front-end. Một designer tạo ra logo và đồ họa, một photographer cung cấp hình ảnh, một copywriter viết nội dung. Nhưng một lập trình viên front-end kết hợp tất cả những mảnh ghép đó lại và chuyển nó thành ngôn ngữ web, và tạo ra trải nghiệm mà bạn có khi duyệt qua mỗi trang. Ví dụ như bạn vào một bài post trên viblo.asia, các bạn có thể thấy một số hiệu ứng hoặc các sự thay đổi mà bạn đang nhìn. Thì đó chính là những gì mà lập trình viên front-end đã làm
Bắt đầu học như thế nào
Ở đây mình chỉ xin nêu ý tưởng cá nhân kết hợp với các thông tin tìm hiểu qua các trang web khác nhau về lộ trình trở thành một lập trình viên Front-end.
1. HTML

HTML là thứ cung cấp cấu trúc cho các trang của bạn. Nó giống như bộ xương người giữ bạn đứng được.
Vì vậy khi học HTML bạn cần chú ý:
- Tìm hiểu các khái niệm cơ bản và cách viết HTML
- Hiểu cách chia trang thành các phần và cách cấu trúc DOM đúng cách.
Mục tiêu:
Hãy thử ngồi xây dựng một trang html bất kỳ mà bạn muốn. Tuy nó chưa đẹp nhưng quan trọng mà chúng ta hướng đến đó là cấu trúc bố cục. Và hãy cố gắng nhớ được thật nhiều các thẻ của HTML nhé.
2. CSS

Bây giờ chúng ta đã học được cách xây dựng bị bộ khung xương cho trang web, bây giờ phải thêm da, thịt, quần áo để cho nó đẹp lên.
CSS – Cascading stylesheets, sử dụng để làm đẹp trang web. Điều đầu tiên mà bạn sẽ phải làm là tìm hiểu về cú pháp CSS và tự thực hành với các thuộc tính CSS phổ biến.
Mục tiêu:
Một khi bạn có một số kiến thức cơ bản, điều tiếp theo mà bạn nên làm là xây dựng phong cách cho các trang HTML mà bạn đã thực hiện trong bước cuối cùng. Ở trên, sau khi tạo được khung cho trang web mà bạn muốn. Bạn hãy dùng css tiếp tục xây dựng để giống với những gì mà bạn đang làm theo.
3. Javascript

Javascript hay còn gọi là ngôn ngữ kịch bản, nó cho phép bạn làm cho các trang HTML của bạn tương tác với thao tác của người dùng hơn. Ví dụ khi bạn đăng nhập vào một website thành công, bạn nhận được thông báo đăng nhập thành công. Thì điều đó được tạo nên từ javascript đấy
Javascript rất là ảo diệu và gần như mọi website đều sử dụng nó. Mình chắc chắn các bạn sẽ thích khi sử dụng nó.
Mục tiêu:
- Tìm hiểu cú pháp và cấu trúc cơ bản của ngôn ngữ.
- Tìm hiểu về DOM, cách thao tác DOM bằng JavaScript.
- Tìm hiểu cách gọi HTTP bằng XHR hoặc Ajax. Ajax là những gì cho phép bạn thực hiện một số hành động nhất định mà không cần tải lại trang.
- Sau khi bạn đã làm xong với điều đó thì tìm hiểu thêm theo các keyword như sau: Scopes, Closures, Hoisting và Event bubbling.
Ngoài ra bạn có thể tìm hiểu về ES6. ES6 là một phiên bản JavaScript đã giới thiệu nhiều bản cập nhật thú vị cho ngôn ngữ.
Đến đây, cơ bản chúng ta đã cảm thấy thú vị hơn rồi đúng không. Thông thường chỉ cần HTML, CSS và Javascript là đủ để xây dựng một website hoàn chỉnh rồi đấy.
4. jQuery
Đã có lúc mọi người phát điên vì jQuery và vì những lý do tốt. Thật sự là trước đây, khi mình code mà không có jQuery, mình cảm thấy thật sự thiếu thốn 1 cái gì đó có khả năng hỗ trợ mạnh mẽ cho mình. Nó là một thư viện mạnh mẽ của JavaScript và cho phép bạn thực hiện bất cứ điều gì tương thích với trình duyệt. Nhưng đã qua những ngày này lâu rồi, jQuery không được sử dụng nhiều cho các dự án mới nhưng vẫn có những người sử dụng nó. Bạn không cần phải học nó nhưng nó thực sự dễ dàng và nó sẽ có lợi cho bạn nếu bạn muốn tham khảo. Hãy thử xem ^^
5. Package Managers
Theo wiki:
Package Manager (PM) hoặc package management system là một tập hợp các phần mềm dùng để quản lý và tự động hoá việc cài đặt, nâng cấp, gỡ bỏ các phần mềm/thư viện (package).
Giả sử bạn đang làm một dự án, cần sử dụng một số thư viện thay vì tự code. Bạn lên mạng tải thư viện đó về, link vào dự án và bắt đầu chạy. Cách làm này có một số vấn đề:
- Khi nhiều người cùng làm chung một dự án, đôi khi mỗi người sử dụng một phiên bản riêng, xung đột lẫn nhau. Code chạy được ở máy này, không chạy được ở máy khác.
- Khi commit code vào source control, ta phải commit cả thư viện vào, rất nhiều và nặng khi commit cũng như tải về.
- Khi deploy, ta phải copy luôn thư viện lên, rất chậm và mất thời gian.
Package Managers thực hiện điều này tránh rắc rối trong luồng công việc của bạn.
Chúng giúp bạn mang các thư viện và plugin bên ngoài vào các dự án của mình, để bạn không phải lo lắng về việc sao chép các thư viện theo cách thủ công hoặc gặp rắc rối khi cập nhật chúng khi chúng phát hành phiên bản mới.
Trước thì mình dùng bower. Giờ chúng ta có thêm yarn và npm. Mình thấy cả hai đều gần như giống nhau, bạn có thể chọn bất kỳ một trong số chúng và một khi bạn đã học cách sử dụng một cái rồi thì việc sử dụng cái kia sẽ thấy nó thật dễ dàng.
Hãy sử dụng những gì chúng ta đã học
Khoan nói về công nghệ cũng như các ngôn ngữ cần học.
Đến đây, sau khi bạn có kiến thức cơ bản về Package Managers, hãy tiếp tục và cài đặt một số thư viện bên ngoài trong các trang web mà bạn đã thực hiện ở trên.
Ví dụ: Cài đặt một số plugin thực hiện công việc như khi người dùng nhấp vào nút, submit của một tính năng nào đó, khi thành công hay thất bại cũng sẽ có một thông báo với đẹp mắt giúp cho người dùng cảm thấy thoải mái. Ví dụ: toatsr, sweet alert…
CSS Frameworks
Bạn có thể tìm hiểu một số CSS Frameworks như Bootstrap, Bulma…
Nhưng nếu bạn nhìn vào nhu cầu của bạn và thị trường, bạn nên chọn Bootstrap để bắt đầu.
Buil Tools:
Các công cụ giúp bạn trong việc xây dựng / đóng gói và phát triển các ứng dụng JavaScript. Danh mục này bao gồm Linters, Runners task và Bundlers. Đối với các Task runner, có nhiều tùy chọn khác nhau bao gồm npm scripts, gulp, grunt… Nhưng vào thời điểm này, vì webpack cho phép bạn xử lý hầu hết những thứ như đã sử dụng với gulp, chỉ có npm scripts trong task runners now mà bạn có thể sử dụng để tự động hóa các tác vụ mà webpack có thể có khả năng làm.
Đối với linters, có sử dụng được nhiều lựa chọn bao gồm ESLint, JSLint, JSHint. Nhưng hiện tại có phần lớn là ESLint nên hãy tìm nó.
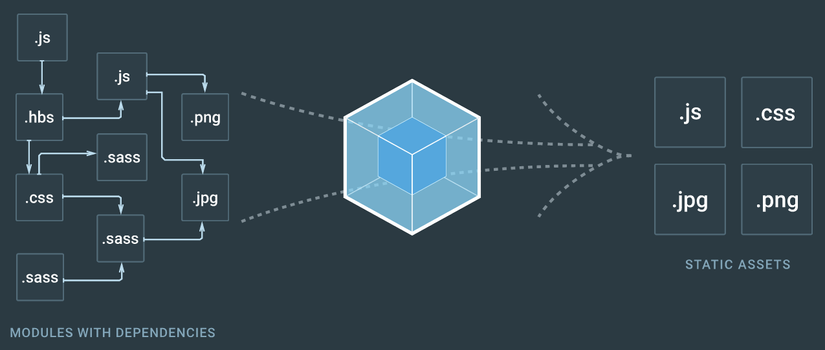
Đối với các gói module, một lần nữa một số tùy chọn khác nhau bao gồm Webpack, Rollup …
Nếu bạn buộc phải chọn, theo mình thì hãy chọn Webpack.Theo mình tìm hiểu thì Rollup là khá phổ biến nhưng nó được khuyến khích để được sử dụng chủ yếu cho các thư viện.
Vì vậy, hãy tự học webpack ngay bây giờ nhé.
Thời gian để thực hành – Tạo ra một cái gì đó
Bây giờ hãy tiếp tục và tạo ra một cái gì đó với tất cả những gì bạn đã học. Có thể tạo một số loại thư viện mà bạn phải sử dụng Sass và JavaScript.
Sau đó sử dụng Webpack để chuyển đổi Sass thành CSS và sử dụng babel trong nó để chuyển mã ES6. Khi bạn đã hoàn tất, hãy push nó trên Github.

Đây là lúc bạn cần cực kỳ cố gắng, vì đây là lúc bạn thực sự thay đổi. Sản phẩm đầu tay của bạn sẽ chuẩn bị được bạn tạo ra rồi
6. Chọn một framework
 Một lần nữa trong frameworks, có một số lựa chọn. Nhưng frameworks thường được sử dụng hiện nay là React, Vue và Angular.
Một lần nữa trong frameworks, có một số lựa chọn. Nhưng frameworks thường được sử dụng hiện nay là React, Vue và Angular.
Ngày càng có nhiều nhu cầu về React.js. Vue.js thì đã trở thành một framework cực hot trong 2017 và 2018 dự kiến nó sẽ còn mạnh mẽ hơn nữa. Nếu bạn chọn React.js, bạn sẽ phải học Redux, còn với Vue.js bạn sẽ học Vuex. Với Angular bạn sẽ phải làm TypeScript (bạn có thể phát triển các ứng dụng Angular mà không cần nó, nhưng nó được khuyến khích sử dụng nó) và Rx.js cũng sẽ giúp bạn thoát khỏi các ứng dụng Angular của bạn.
7. Server Side Rendering
Các kỹ năng mà bạn đã có cho đến thời điểm này là đủ để giúp bạn có được vị trí cho bất kỳ vai trò “Kỹ thuật Front-end” nào. Nhưng đừng dừng ở đây vội!
Tìm hiểu về Server Side Rendering trong bất kỳ framework nào bạn đã chọn. Có các tùy chọn khác nhau, tùy thuộc vào framework bạn đang sử dụng.
Ví dụ: nếu bạn quyết định sử dụng React, các tùy chọn đáng chú ý nhất là Next.js và After.js. Đối với Angular, có Universal. Và đối với Vue.js có Nuxt.js.
Kết Luận
Có thể có những thứ vẫn còn thiếu trong lộ trình ngày nhưng đây là tất cả những gì bạn cần cho bất kỳ vai trò “Front-end Engineering”.
Và hãy nhớ điều quan trọng nhất để trở thành lập trình viên front-end là code nhiều nhất có thể. Có câu muốn code giỏi, hãy code thật nhiều mà =)))
Mới đầu có thể sẽ gặp nhiều khó khăn nhưng hi vọng dần dần mọi thứ sẽ quen thuộc hơn và hi vọng các bạn sẽ tìm được niềm đam mê trong đó.
Đến đây mình xin dừng lại. Cảm ơn các bạn đã theo dõi. Hi vọng các bạn cảm thấy vui vẻ khi đọc bài viết này. Byeeeeeeeeeee~~~!!
Tài liệu tham khảo
Nguồn: Vũ Nguyễn





